

수요일!! 좀만 더 힘내
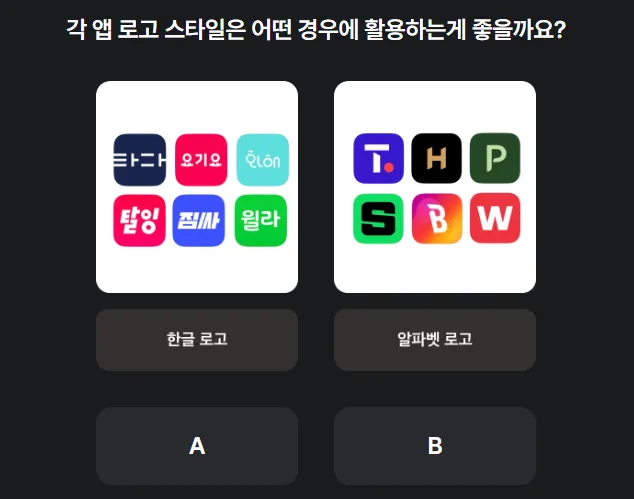
0. 디자인 카타

💭나의 의견
A 한글 로고를 사용하면 직관적으로 알 수 있고, 한글만의 독창적인 디자인도 가능하다. 하지만 브랜드 아이덴티티를 표현하기에는 어려움이 있다고 생각한다.
B 알파벳 로고는 글로벌 사용자를 타겟팅할 때 유리하고, 해외 진출 시 동일한 브랜드명이 사용 가능하기도 하다. 또, 알파벳 특성상 심플하고 미니멀한 디자인이 가능해진다. 하지만 같은 알파벳을 쓰는 경우가 있을 것이기에 개성이 부족할 수 있다.
개인적으로 심볼 로고, 콤비네이션 로고(글자 + 심볼)가 가장 좋은 것 같다.
💭팀원들과의 토의 내용
- 스타트업이나 새로운 브랜드라면 한글 로고가 직관적이고 효과적일 가능성이 큼
- 브랜드 인지도가 높은 대기업은 알파벳 로고 또는 심볼 로고 활용이 유리함
각각의 로고 스타일은 브랜드의 상황과 목표에 따라 다르게 활용될 필요가 있다!
🔗 디자인 카타 토픽 참고 사이트 디자이너스, https://designus.io/topic
토픽 | 디자이너스
세상의 모든 디자이너들을 위한 공간, 디자이너스(Designus)
designus.io
1. 디자인 아티클 읽기
오늘은 컴포넌트에 대해 글을 읽고, 참고할 만한 UI 패턴 사이트를 서치 해 보았다.
🔗 Jongmin Park, 2020.06.14, https://brunch.co.kr/@blckschrl/66
11화 UI를 위한 컴포넌트
컴포넌트는 사용자와 상호작용하는 기본적인 형태로 어느 공간에서도 기능을 수행할 수 있는 최소한의 단위입니다. 컴포넌트에서 가장 중요한 속성은 재사용으로 어떤 맥락에서도 사용자가 동
brunch.co.kr
Dribbble - Discover the World’s Top Designers & Creative Professionals
Gaming landing, page web UI design
dribbble.com

2. 레퍼런스 분석 - 우리동네GS
몇 번 사용해 봤던 GS 배달 어플 우리동네GS를 분석해 보았다.
적당한 배열과 비율로 카드들을 배치한 것이 마음에 들었고, 캐러셀 형식이 사이사이에 있는 것이 인상 깊었다.


3. 개인 과제
드디어 개인 과제 마무리 날! 오늘은 과제 제출까지 하는 것을 목표로 하였다. 프로토타입을 살짝 수정하고 정보 표시 예시를 추가하며 마무리하였다. 과제 점수 채점과 함께 피드백도 해주신다고 하는데 기대 반 무서움 반이다... 결과가 잘 나왔으면 좋겠다!!


4. 디자인베이스 강의 시청
캠프에서 지정해 준 목표를 완료하고 나서 뭐를 더 공부해야 할지 고민하다가
피그마 실습보다 UXUI 디자인의 기초적인 지식이 아직 모자란 것 같아 유튜브 강의를 찾아보게 되었다.
검색 첫 번째로 뜬 "디자인베이스"의 UXUI 디자인 강의!!
유료 강의는 조금 비싸지만 깔끔한 진행방식의 강의인 것 같아서 좋았다. 오늘은 1강까지 들어 보았다.
앞으로 개인 공부 시간이 남으면 이 강의를 들어봐야겠다.
🔗 디자인베이스, UXUI 디자인 강의, https://designbase.co.kr/uxui-01-1/
UXUI 강좌 소개 및 디자인을 배워야 하는 이유 – UXUI 디자인 강좌 | 디자인베이스
안녕하세요. 오래기다리셨죠? 드디어 uxui강의를 시작합니다. 입문자를 대상으로 도움되는 내용은 어떤것들이 있을지, 그리고 이해가 가기 쉽게 설명한게 맞을지? 불필요한 내용은 없는지 이런
designbase.co.kr
'내배캠 TIL' 카테고리의 다른 글
| #TIL_12 🍀 피그마 강의 시청 / 팀 Notion 꾸미기 (0) | 2025.02.07 |
|---|---|
| #TIL_11 🍀 디자인베이스 강의 시청 및 복습 (4) | 2025.02.06 |
| #TIL_9 🍀 레퍼런스 분석 - 파파고 / 과제 정리 및 보완 (0) | 2025.02.04 |
| #TIL_8 🍀 레퍼런스 분석 - 북모리 / 프로토타입 구현 과제 (4) | 2025.02.03 |
| #TIL_7 🍀 UXUI 강의 시청 / 프로토타입 구현 과제 (0) | 2025.01.31 |




댓글