
1. 공통 UI 요소 찾아보기
🖋 기본 요소
- 가장 작은 요소의 컴포넌트
- 칩, 아이콘, 라디오, 체크박스, 버튼 등

🖋 조합 요소
- 기본 요소 + 기본요소, 기본요소 + 조합 요소
- 카드 (이미지 + 텍스트), 서치 바 (아이콘 + 입력 필드), 스낵 바 (텍스트 + 버튼)

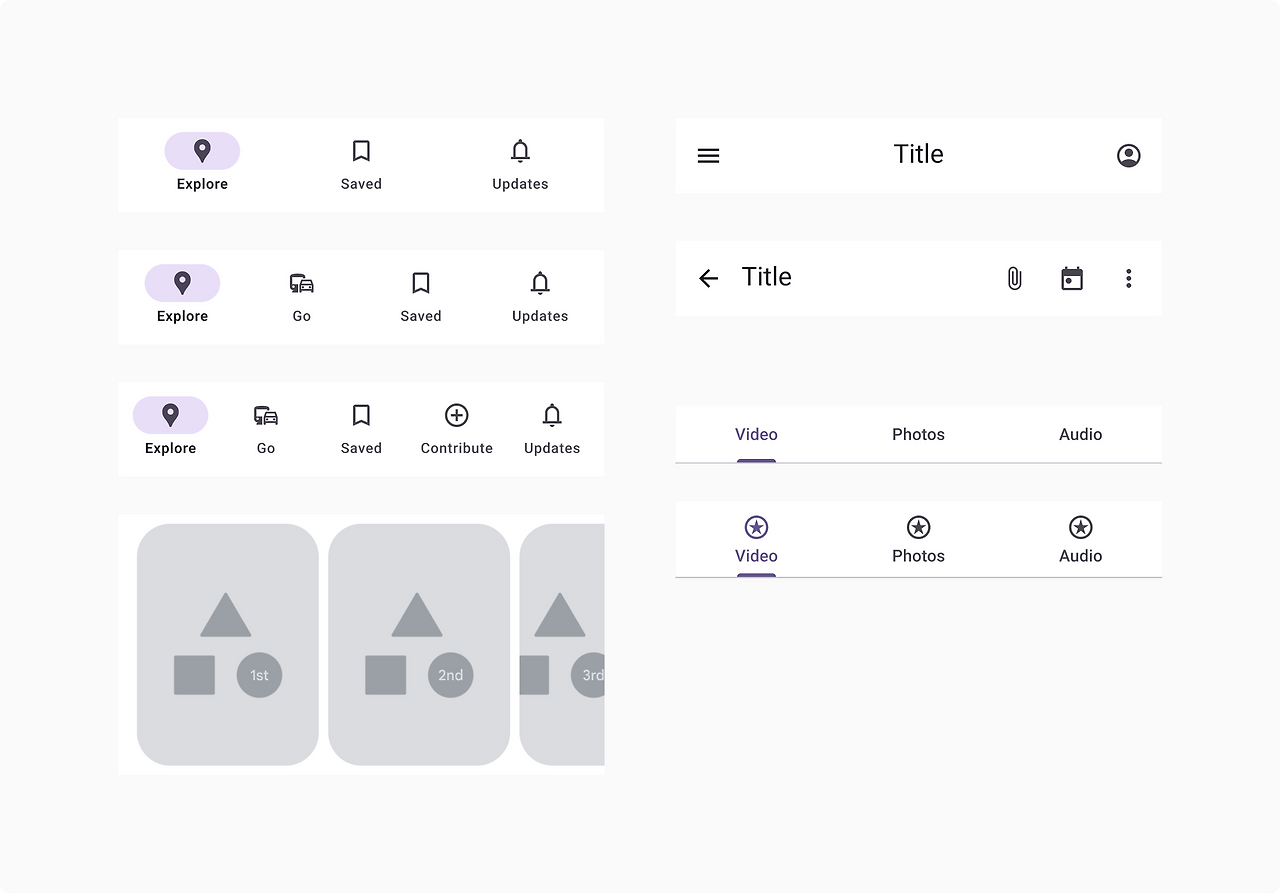
🖋 섹션
- 조합 요소 + 조합 요소 + 여백(마진, 패딩)
- 네비게이션 바, 앱 바, 캐러셀, 탭, 리스트 등

2. 컴포넌트 구성
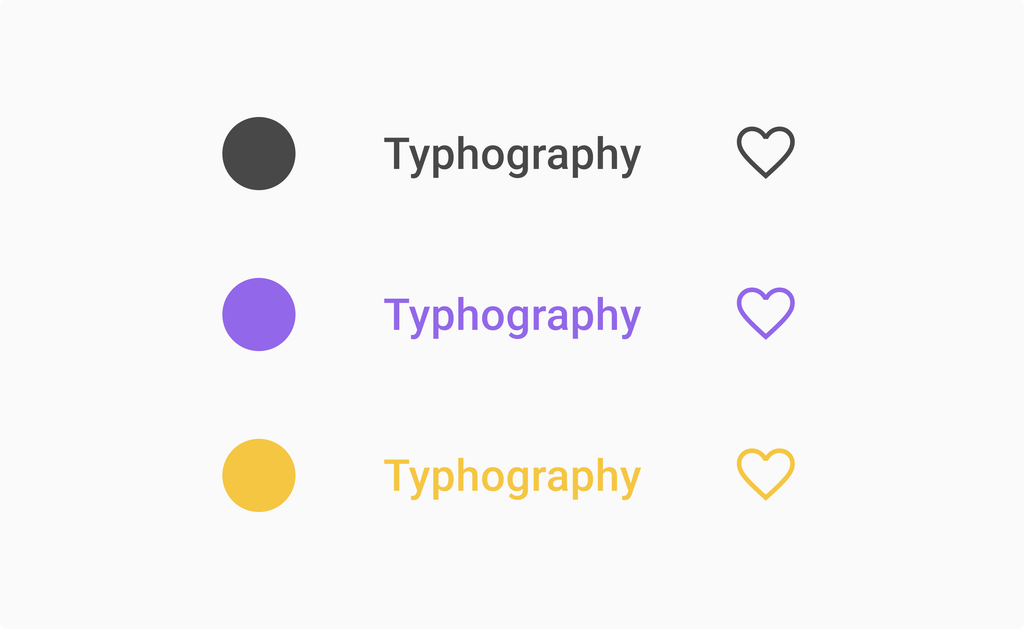
🖋 엘리먼트
- 더 이상 쪼개지지 않는 가장 작은 단위
- 컬러, 타이포그래피, 아이콘, 여백, 곡률, 그리드 등

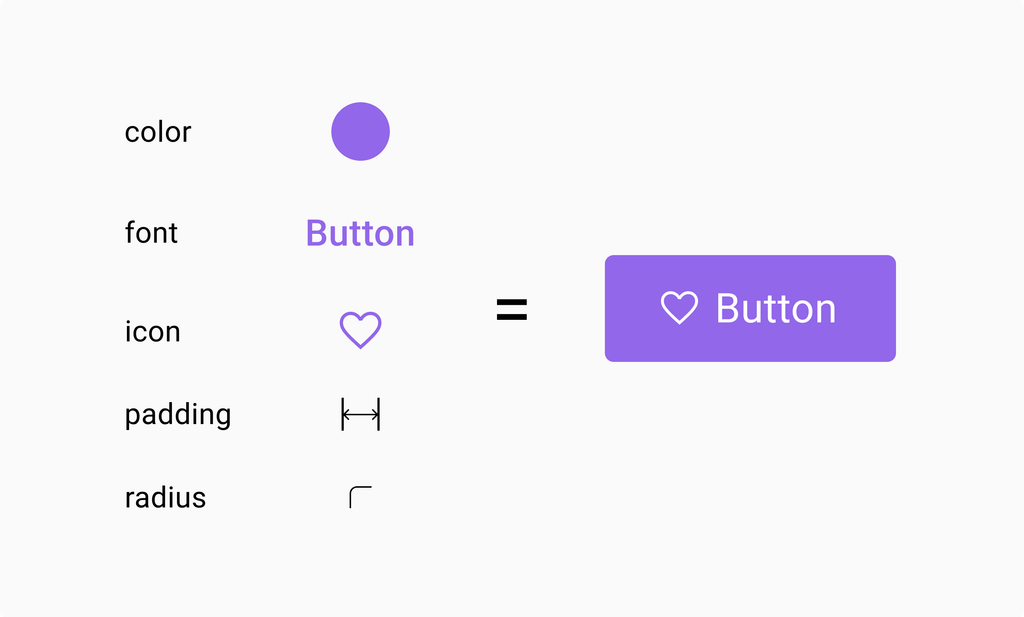
🖋 컴포넌트
- 엘리먼트 + 엘리먼트 조합으로 재사용이 가능한 블록의 형태인 컴포넌트를 만든다.

🖋 합성 컴포넌트
- 컴포넌트 + 컴포넌트 조합으로 합성 컴포넌트를 만든다.

🖋 페이지
- 합성 컴포넌트를 활용하여 UI 화면을 구성한다.

3. 컴포넌트 네이밍
🖋 영문 네이밍
- 컴포넌트를 만들 때 네이밍은 영문으로 정의하는 것이 좋다.
- 아이콘과 컴포넌트는 개발로 활용될 확률이 높기 때문!!

🖋 사용 맥락에 따른 네이밍
- level : item, module, section 등
- type : button, card, list, chips, checkbox 등
- direction : row, vertical, column, horizontal 등
- size : small, medium, large, xlarge, 2xlarge 등

🧷 참고 자료
https://m3.material.io/components
Components – Material Design 3
Discover over 30 Material Design UI components and their functions. Understand how to use them to design intuitive and visually appealing user experiences.
m3.material.io
IT 취업이 현실이 되는 곳, 스파르타 내일배움캠프
전공과 경험 관계 없이 누구에게나 IT 취업이 현실이 되도록!
nbcamp.spartacodingclub.kr
'내배캠 TIL' 카테고리의 다른 글
| #TIL_24 🚀 첫 팀 프로젝트 (0) | 2025.02.26 |
|---|---|
| #TIL_23 👽 마지막 디자인 카타 (0) | 2025.02.25 |
| #TIL_21 🚀 5주차 마무리! 강의 시청, 클론 디자인 (0) | 2025.02.21 |
| #TIL_20 🍀 강의 시청, 클론 디자인 - 야놀자 (0) | 2025.02.20 |
| #TIL_19 🍀 UI 디자인 숙련 주차 입성! (1) | 2025.02.19 |




댓글