

빠르게 돌아온 월요일... UXUI 숙련 기간 돌입@!!
0. 디자인 카타
날씨 앱의 UI에 대한 토픽으로 카타를 진행하였다. https://designus.io/topic/174

💭 나의 의견
A는 현재 온도, 강수 확률, 습도, 체감 온도를 강조하며 불필요한 정보 없이 핵심 요소만 보여준다. 날씨에 관한 자세한 설명이나 추전 정보 등이 부족하기 때문에 추가적으로 짧은 설명이 있으면 좋을 것 같다. "어제보다 1도 높음" 과 같은 날씨 정보는 사용자마다 체감 온도가 다를 수 있기 때문에 사용자에게 꼭 필요한 정보인 것 같다.
B는 A와 같은 정보를 담고 있고 추가적으로 오늘 날씨와 관련된 팁을 제공하고 "비가 올지도 몰라요. 우산을 챙기세요." 와 같은 조언을 제공하여 날씨에 따라 사용자의 행동을 유도한다. 보다 많은 정보를 알 수 있지만, 상단의 배너가 광고처럼 보일 수 있다는 점과 많은 텍스트의 양은 날씨를 간단하게 확인하는 날씨 어플과 맞지 않다고 생각된다.
따라서 A를 선호하며 추가적인 정보는 다른 탭을 추가하여 넣으면 좋을 것 같다.
💭 팀원들과의 토의 내용
💬 A의 직관적 정보 제공 방식이 더 적절하다는 의견이 다수.
▫ 다만, B의 친절한 조언 기능이 유용하므로, A에서도 짧은 설명 추가가 필요할 수 있음.
▫ B의 상단 배너는 광고로 보일 가능성이 있어, UI/UX 개선이 필요함.
▫ 추천 코디 등의 추가 정보는 별도 탭을 활용하거나, 기온 정보 안에 자연스럽게 배치하는 것이 더 적절할 것으로 보임.
▫ 일주일 날씨를 알려주는 네이버 날씨를 선호, 날씨 위젯 선호
🚀 A의 기본 구조를 유지하면서, B의 UX 라이팅 및 조언 기능을 일부 추가하는 방식이 최적의 개선 방향으로 보임.
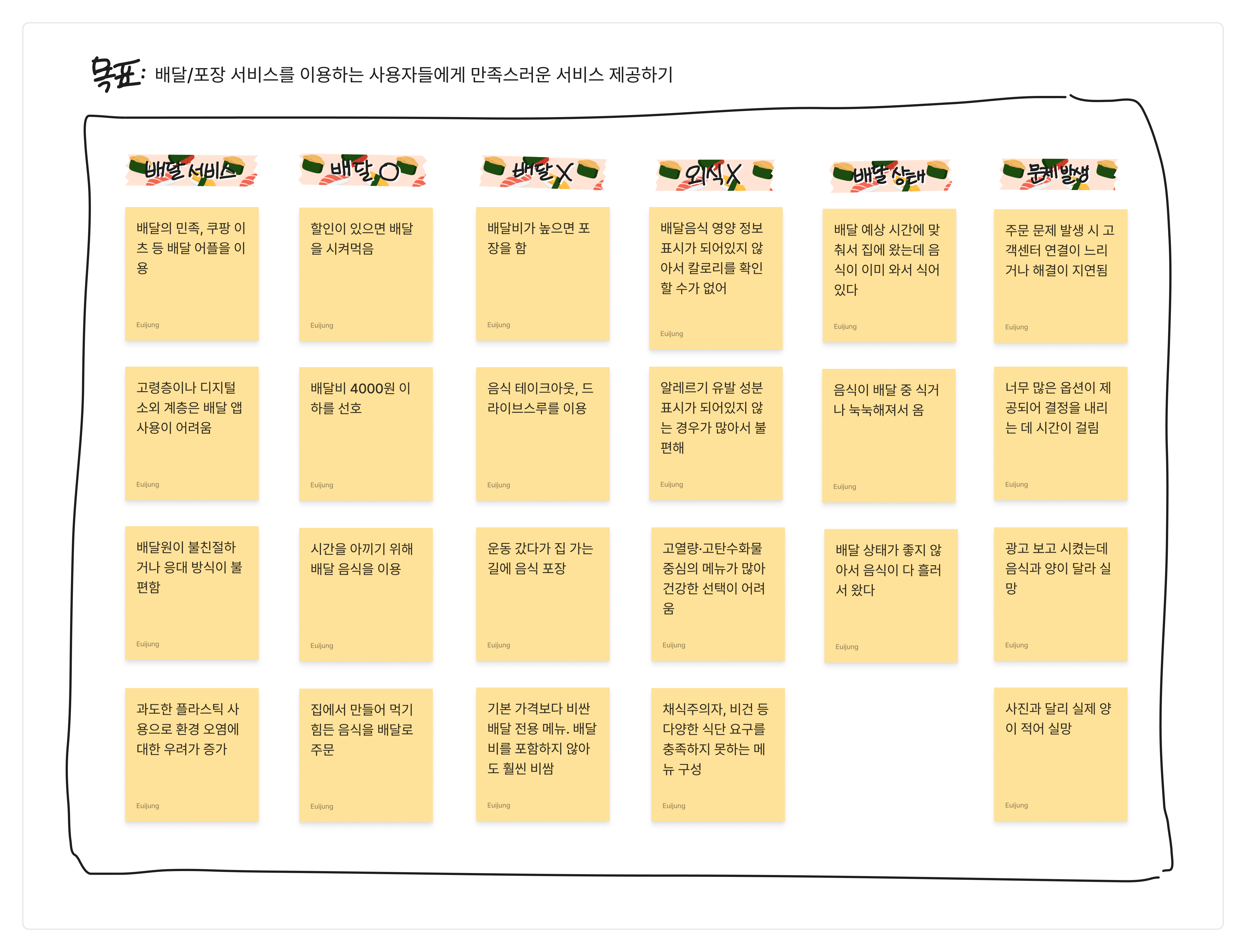
1. 친화도 분석
지난 개인 과제 때 친화도 분석이 이해가 잘 되지 않아서 하지 못하였었는데, 과제 해설을 보고 다시 해보기로 하였다.
Figma의 기능 중 하나인 FigJam을 사용하여 친화도 분석을 진행해보았다.
친화도 분석에 특화된 기능들이라 편하게 진행할 수 있었다.

2. 강의 복습 및 정리
금요일에 들었던 피그마 심화 강의 1주차를 정리하며 복습하는 시간을 가졌다.
📖 다양한 환경에 대한 UI 차이 이해
사용자가 접하는 디지털 환경은 디바이스 종류, 운영체제, 사용 목적 등에 따라 다르며, 이에 따라 UI도 달라져야 한다.
▸ 디바이스별 UI 차이
- 모바일 vs. 데스크톱
- 모바일: 작은 화면, 터치 중심 조작
- 데스크톱: 큰 화면, 키보드·마우스 조작
- 태블릿 UI
- 모바일과 데스크톱의 중간 형태, 터치와 키보드 입력 혼합
- 스마트워치, TV, 키오스크 등 특수 디바이스
- 스마트워치: 최소한의 정보 표시, 제스처 기반 조작
- 스마트 TV: 리모컨 조작 최적화, 가독성 고려
▸ 운영체제(OS)별 UI 차이
- iOS vs. Android
- iOS: 깔끔한 디자인, 표준화된 UI 가이드라인 (Human Interface Guidelines)
- Android: 다양한 기기 지원, Material Design 가이드라인 적용
- 웹 vs. 앱
- 웹: 브라우저 기반, 다양한 해상도 대응 필요
- 앱: 네이티브 환경 최적화, OS별 UX 차이 존재
📖 반응형과 적응형의 차이 이해
UI 디자인에서는 사용자의 다양한 화면 크기와 환경에 맞춰 레이아웃을 유동적으로 조정해야 한다.
이를 위한 방법으로 반응형 디자인과 적응형 디자인이 있다.
▸ 반응형(Responsive) 디자인
- 유동적인 레이아웃
- 뷰포트 크기에 따라 콘텐츠가 자동으로 조정됨
- % 단위, Flexbox, Grid 등을 활용해 크기를 조절
- 장점
- 하나의 디자인으로 다양한 화면 크기를 지원
- 유지보수가 용이
- 단점
- 세밀한 디자인 컨트롤이 어려울 수 있음
- 성능 최적화가 필요
▸ 적응형(Adaptive) 디자인
- 고정된 레이아웃을 기반으로 특정 해상도에 맞춘 디자인 제공
- 예: 320px, 768px, 1024px 등 특정 브레이크 포인트에서 다른 디자인 적용
- 장점
- 각 해상도에 최적화된 UI 제공 가능
- 더 정밀한 디자인 컨트롤이 가능
- 단점
- 화면 크기별로 여러 버전의 디자인이 필요
- 유지보수가 어려울 수 있음

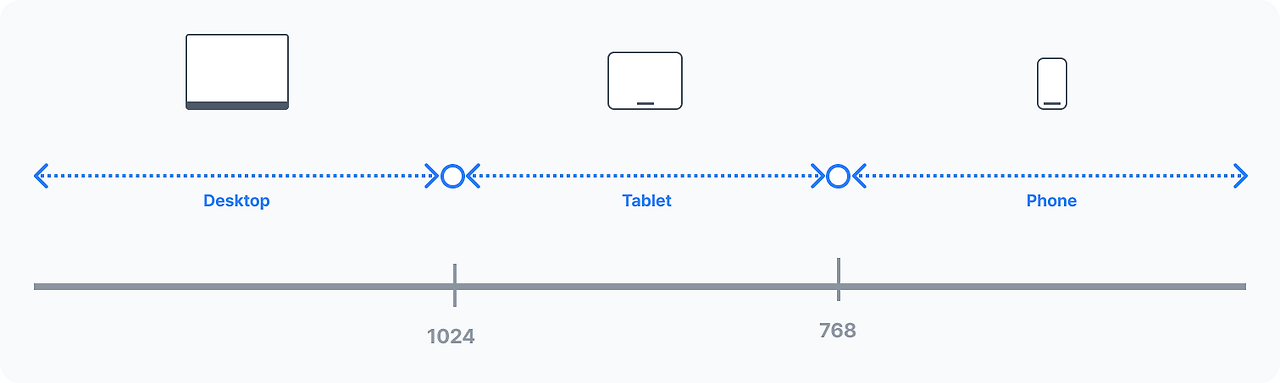
▸ 분기점(Breakpoint)과 그리드 시스템
- 분기점: 특정 해상도에서 UI 변경을 위한 기준점
- 그리드: 레이아웃을 정리하는 가이드라인 (예: 12컬럼 그리드)
디자인할 때 필요한 웹브라우저 점유율, 해상도, SNS 점유율 등의 통계를 제공하는 웹사이트
https://gs.statcounter.com/screen-resolution-stats
Screen Resolution Stats Worldwide | Statcounter Global Stats
This graph shows the stats of screen resolutions worldwide based on over 5 billion monthly page views.
gs.statcounter.com
📖 디자인을 구체화하고 시각화하는 과정
UI/UX 디자인에서는 디자인을 본격적으로 제작하기 전에, 구조를 정리하고 흐름을 계획하는 과정이 필요한데,
이 과정에서 정보구조도, 화면흐름도, 와이어프레임이 중요한 역할을 한다.
▸ 정보구조도(IA, Information Architecture)
- 웹사이트나 앱의 정보(콘텐츠) 구조를 계층적으로 정리한 것
- 사용자가 원하는 정보를 쉽게 찾을 수 있도록 메뉴나 콘텐츠 배치를 설계
- 사이트맵(Sitemap)과 유사한 개념
▸ 화면흐름도(User Flow, UX Flow)
- 사용자의 행동 경로(페이지 이동 흐름)를 도식화한 것
- 특정 목표(회원가입, 상품구매 등)를 달성하기 위해 사용자가 어떤 단계를 거치는지 보여줌
- 앱이나 웹사이트에서 사용자 경험을 설계하는 데 필수적
▸ 와이어프레임
- 웹사이트나 앱의 기본적인 레이아웃을 설계하는 스케치(초안)
- 디자인의 뼈대를 잡고 기능과 배치를 시각화
- 색상, 이미지, 스타일 없이 기본적인 레이아웃과 요소 배치만 표시
3. 강의 시청
오늘은 2주차 강의 시청! 서비스 역설계와 클로닝에 대해 배웠고, 클론 디자인 실습을 따라해보며 마무리하였다.
클론 디자인은 실제 디자이너들도 추천하는 공부 방법이라고 한다.
내일 2주차 강의를 복습하며 정리하고, 클론 디자인까지 해볼 예정이다!

'내배캠 TIL' 카테고리의 다른 글
| #TIL_15 🍀 클론 디자인 - 지그재그 (0) | 2025.02.12 |
|---|---|
| #TIL_14 🍀 하루 5분 UX 읽기, 서비스 역설계 (0) | 2025.02.11 |
| #TIL_12 🍀 피그마 강의 시청 / 팀 Notion 꾸미기 (0) | 2025.02.07 |
| #TIL_11 🍀 디자인베이스 강의 시청 및 복습 (4) | 2025.02.06 |
| #TIL_10 🍀 레퍼런스 분석 - 우리동네GS / 디자인베이스 강의 시청 (0) | 2025.02.05 |




댓글